Cuando hablamos de prototipado tres palabras que seguro se nos vienen a la mente son Wireframe, Mockup y Prototipo. En numerosas ocasiones estas palabras son utilizadas indistintamente pero, ¿son realmente lo mismo?
¿Qué es un Wireframe?
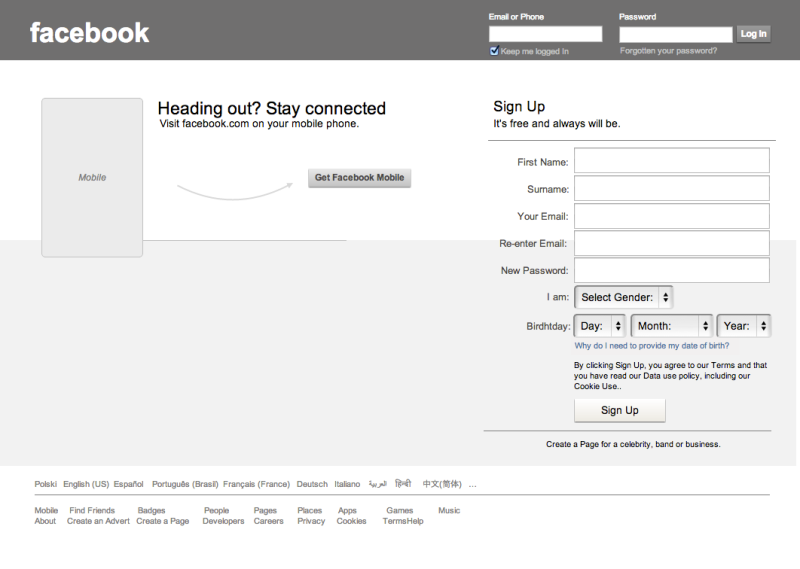
Como bien expone el artículo “The guide to mockups”, los wireframes son el esqueleto del diseño. Se caracterizan por tener una baja fidelidad visual, representando la interfaz en escala de grises y sin dedicar demasiado tiempo al aspecto o estética del diseño. Se utilizan escalas de grises con el propósito de que no haya un excesivo diseño visual o gráfico que pueda distraer la discusión de lo realmente importante en un wireframe: el concepto, la estructura y los componentes básicos del diseño.

Wireframe Fuente: UXpin
“Los wireframes suelen utilizar escalas de grises con el propósito de que el diseño visual o gráfico no pueda distraer la discusión de lo realmente importante en un wireframe: el concepto, la estructura y los componentes básicos del diseño.”
Los wireframes incluyen todos los elementos que tendrá el producto final, aunque a nivel de detalle visual no estén aún definidos. Por poner un ejemplo simple, imaginemos un botón en nuestro diseño. En un wireframe, se definirá si este botón es primario o secundario, su disposición, su texto, etc. Lo que no se entrará es a definir qué aspecto visual tendrá (tipografía, color, bordes, etc.). También debe dejar entrever cuál va a ser su interacción y navegación. Esto se debe a que los wireframes, aunque no suelen incluir interacción, sí suelen ir acompañados de notas que explican la navegación más importante para que sea tenida en cuenta en fases posteriores.
Los wireframes se pueden utilizar en todas las fases del diseño, aunque son mayoritariamente usados en fases tempranas para definir la estructura básica. También, al ser productos rápidos de desarrollar, se utilizan en gran medida para compartir propuestas e ideas dentro de los equipos de diseño. A veces también se usan como elemento de discusión con el cliente, pero no siempre es aconsejable. Dependiendo de la madurez del cliente en temas de UX puede que pasen más tiempo fijándose en detalles visuales que no se contemplan en un wireframe (“este botón no es bonito”, “la tipografía no me gusta”, etc.) que discutiendo lo que realmente se define en este producto. Por una razón parecida, tendría mucho cuidado al utilizarlos para evaluar con usuarios. Puede que solo se queden con que «no lo ven bonito». En mi opinión, solo tendría sentido utilizar un wireframe como elemento a evaluar en una sesión muy guiada centrada en explorar el concepto en un estado muy temprano.
Cuidado con cómo utilizas los wireframes con clientes y usuarios, puede que se queden con que «no lo ven bonito»
Para su desarrollo se utilizan tanto herramientas de prototipado rápido (Axure, Balsamiq, etc.) como papel. Para mí, es uno de los productos más críticos donde los diseñadores UX tienen más que decir.
¿Y un Mockup?
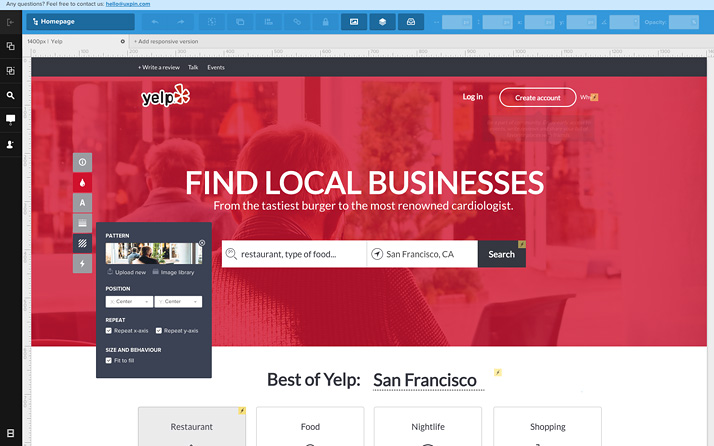
Los mockups son la piel del diseño. Se caracterizan por tener una media-alta fidelidad y por ser representaciones completamente estáticas del diseño visual. Es esencialmente eso, el diseño más visual. Por lo tanto, su objetivo es demostrar cómo se van a representar visualmente los elementos definidos, por ejemplo, en el wireframe.

Fuente: UXpin
Al contrario que en el wireframe, en el mockup ya vamos “al pixel”, definiendo los detalles visuales como el color, la tipografía, las sombras, etc. Nos tenemos que hacer una idea muy clara de qué apariencia visual va a tener nuestro producto. Volviendo al ejemplo del botón, aquí vamos a definir su tipografía, su color, su sombreado, sus bordes, etc. Si el wireframe asienta la base y estructura del diseño, el mockup define su apariencia.
“Si el wireframe asienta la base y estructura del diseño, el mockup define su apariencia.”
Este sí que es un producto que puede ser compartido y discutido en profundidad con el cliente. De hecho, representan el puente entre el wireframe y el prototipo que nos permitirá comprobar si el aspecto visual y la comunicación encaja con lo que se buscaba. Este producto también puede ser muy útil para evaluar con los usuarios dicho aspecto visual y comunicación: si les parece atractivo, si les transmite o comunica aquello que se busca de forma clara, si se entiende, etc.
Para estos productos, la labor de diseñador visual se antoja fundamental. De hecho, para el desarrollo de este producto se utilizan herramientas de prototipado rápido, pero también herramientas de retoque y desarrollo gráfico (Photoshop, Illustrator, etc.).
Por últimos, los prototipos
Los prototipos son representaciones de media-alta fidelidad que incluyen o simulan la interacción con la interfaz. En esta representación los usuarios ya sí podrán experimentar en alguna medida la experiencia de uso del producto.
Si el wireframe define la estructura y el mockup cómo es visualmente, el prototipo define sobre todo cómo se comporta el producto. Por ello, aquí la interacción debe estar ya muy definida. En nuestro ejemplo del botón, ya veremos cuál es el feedback visual del botón y su navegación o funcionalidad asociada.
“Los prototipos son el candidato ideal para evaluar con usuarios”.
Los prototipos son ya sí un candidato ideal para evaluar con usuarios. Al tener una funcionalidad simulada y un aspecto visual más definido que el wireframe, son más adecuados para evaluar la experiencia que tienen los usuarios interactuando con el producto.
Los prototipos son desarrollados muchas veces en HTML, CSS y Javascript. Al final, en muchos casos, no deja de ser la codificación del front-end del producto final. Sin embargo, esto no parece lo más lógico si buscas un diseño ágil, eficiente e iterativo. Hoy en día existen muchas herramientas (Axure, Invision, etc.) que permiten simular esa funcionalidad e interacción que requiere un prototipo sin necesidad de una gran codificación, ahorrando tiempo y permitiendo corregir los errores más rápido para iterar de forma mucho más ágil.

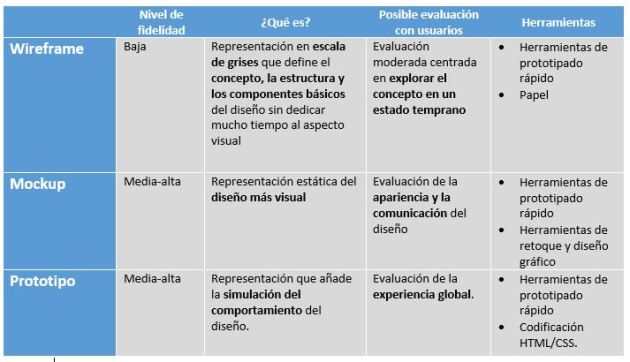
Tabla resumen
Seguro que la mayoría de vosotros ya conocíais las diferencias entre estos conceptos. Para los que no, espero que os haya ayudado a entender el propósito de cada uno de estos productos así como las ventajas y puntos débiles que tienen. La literatura UX aún está en fase de desarrollo y maduración, pero utilizar los conceptos con propiedad nos ayudará a saber de lo que hablamos, evitar confusiones y a que nos tomen en serio como área o disciplina.
Referencias
- The guide to mockups, UXpin
- http://designmodo.com/wireframing-prototyping-mockuping/
